Cela fait bien longtemps que je ne m’étais penchée sur la configuration d’un site réalisé avec WordPress, me contentant de publier quelques articles, sans trop chercher à améliorer quoi que ce soit… Pour créer de nouveaux sites, qui n’ont d’ailleurs pas une forte visibilité, je m’étais plus ou moins contentée de recopier celui-ci en y apportant quelques aménagements. Mais après avoir créé notre association de marche nordique et son site web, il a bien fallu que je me plonge dans le paramétrage. Tout autant pour répondre à des besoins particuliers que pour en faciliter la lecture…
Gestion des groupes utilisateurs et envoi de message groupés
Au delà du choix du thème et de son adaptation – j’ai dû me replonger dans les modifications de CSS – j’avais d’abord besoin de créer différents groupes d’utilisateurs, disposant d’accès différents, et de leur adresser des messages de façon automatisée. Jusqu’à présent, j’utilisais Role Manager pour gérer les groupes d’utilisateurs ainsi que leurs accès et Subscribe2 pour que les lecteurs puissent s’abonner aux nouveaux articles.

Mais là, il me fallait autre chose. J’ai donc installé User Access Manager. Je peux ainsi donner un accès à certaines pages à des groupes définis (seuls les adhérents peuvent accéder à certaines informations), et des droits identiques à des groupes différents (dans l’exemple ci-contre à gauche, j’ai donné le même accès en lecture aux adhérents de l’association et aux membres du bureau – dénommés ici Association).
 J’ai également installé le plugin WP Email Users qui me permet d’adresser un message soit à des utilisateurs que je choisis nommément, soit à des groupes d’utilisateurs (image de droite).
J’ai également installé le plugin WP Email Users qui me permet d’adresser un message soit à des utilisateurs que je choisis nommément, soit à des groupes d’utilisateurs (image de droite).
Cliquer sur les images pour les agrandir.
Lors de la rédaction du message, il faut penser à saisir les sauts de ligne de façon à aérer un peu le texte… avec le code :
<br> |
Plusieurs pages d’articles
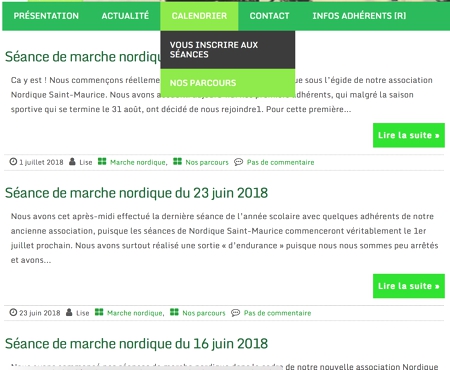
Je souhaitais disposer de plusieurs pages dynamiques, en fait de plusieurs pages de blog sur le même site, une page d’actualités accessibles à tous, une page retraçant nos parcours, une page d’infos réservées aux adhérents. Je me suis inspirée d’un article ancien de Quentin Busuttil.
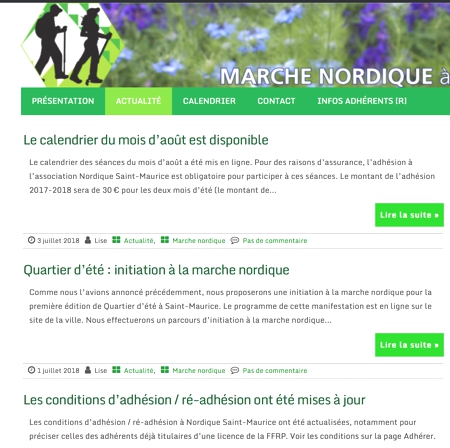
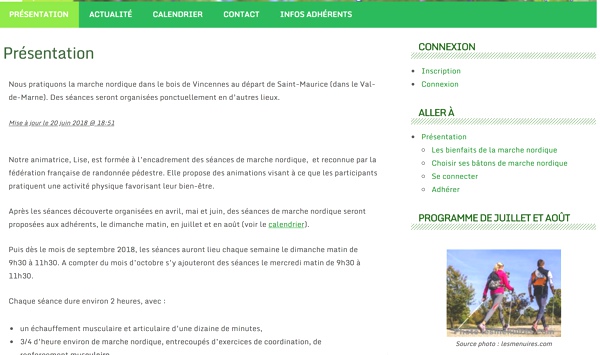
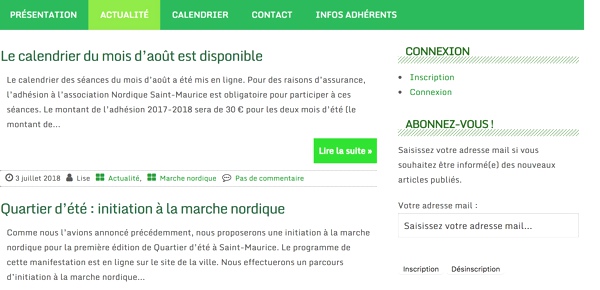
Voilà le résultat !
Des barres latérales dynamiques
J’ai également réalisé un affichage dynamique des widgets de la barre latérale, d’abord avec l’extension Custom Menu Wizard qui permet de montrer uniquement l’arborescence des pages de la rubrique dans laquelle le lecteur se trouve. Puis avec l’extension Content Aware Sidebars, des widgets différents peuvent être mis en place selon les pages consultées.
Si vous souhaitez voir ce que cela donne en réalité, rendez-vous sur le site de Nordique Saint-Maurice ! 😉 Et si vous avez des idées d’améliorations, n’hésitez pas à laisser des commentaires…
Ecrit par Lise - Site







Bonjour, très bon article. Effectivement, on ne doit pas se contenter d’un blog par défaut, il faut installer les plugins nécessaires et le rendre attractif, ce qui prend du temps. Mais par rapport à un site statique, on gagne beaucoup de temps !